와이어프레임이 앱제작에서 중요한 이유 5가지

1. 시각적인 설계
와이어프레임은 앱의 디자인과 레이아웃을 시각적으로 표현합니다. 이를 통해 개발자, 디자이너, 클라이언트 등 모든 이해 관계자들이 앱의 구조와 사용자 경험을 쉽게 이해할 수 있습니다.
2. 기능 및 흐름 정의
와이어프레임은 앱의 주요 기능과 사용자 흐름을 명확하게 정의합니다. 각 화면의 요소와 상호작용을 시각화하여 앱의 기능을 명확히 파악할 수 있습니다. 이를 통해 앱제작 과정에서 생기는 혼동과 오해를 방지할 수 있습니다.
3. 사용자 경험 개선
와이어프레임을 사용하여 앱의 사용자 경험을 사전에 평가하고 개선할 수 있습니다.
앱의 구조와 화면 전환을 시각화함으로써 사용자가 앱을 쉽게 이해하고 조작할 수 있는지 확인할 수 있습니다.
이를 통해 사용자 중심의 디자인을 구현하고 사용자의 니즈를 충족시킬 수 있습니다.
4. 비용과 시간 절약
와이어프레임은 앱을 제작하는 초기 단계에서 문제를 발견하고 수정할 수 있도록 도와줍니다.
디자인이나 기능에 대한 변경이 필요한 경우, 와이어프레임 단계에서 수정하기 쉽습니다. 이를 통해 앱제작 과정에서의 비용과 시간을 절약할 수 있습니다.
5. 의사소통 도구
와이어프레임은 팀원들 간의 의사소통을 원활하게 돕는 도구입니다.
개발자, 디자이너, 클라이언트 등 모두가 동일한 시각을 공유하고 이해할 수 있도록 도와줍니다. 이를 통해 협업과 의사결정 과정을 효율적으로 진행할 수 있습니다.
요약하자면, 와이어프레임은 앱제작시 디자인과 기능을 명확히 정의하고 시각화하는 도구입니다.
이를 통해 사용자 경험을 개선하고 비용과 시간을 절약할 수 있으며, 팀원들 간의 의사소통을 원활하게 할 수 있습니다.

와이어프레임을 작성하는 방법
1. 목표 설정
먼저 앱을 만들기 위한 목표를 설정합니다. 앱이 제공해야 할 기능과 사용자 경험에 대해 명확한 이해를 갖는 것이 중요합니다.
2. 요구사항 분석
앱에 필요한 주요 기능과 화면을 파악합니다. 사용자의 입장에서 필요한 요구사항을 정리하고, 이를 기반으로 와이어프레임을 작성합니다.
3. 구조 설계
앱의 전체 구조를 설계합니다. 메뉴, 화면 전환, 데이터 흐름 등을 고려하여 앱의 구조를 계획합니다. 이 단계에서는 주요 기능과 화면 간의 관계를 고려하여 사용자가 쉽게 탐색할 수 있는 구조를 만드는 것이 중요합니다.
4. 스케치 및 그리기
설계한 구조를 바탕으로 각 화면의 레이아웃과 요소들을 스케치하고 그립니다. 이때, 각 화면의 컨텐츠 위치, 버튼, 텍스트 등을 표현하여 앱의 디자인과 기능을 시각화합니다.
5. 도구 사용
와이어프레임을 만들기 위해 다양한 도구를 활용할 수 있습니다. 예를 들어, 펜과 종이로 손으로 그리거나, 그래픽 디자인 도구인 Adobe XD, Sketch, Figma 등을 사용하여 디지털로 작성할 수 있습니다.
6. 피드백 및 수정
작성한 와이어프레임을 관련자들과 공유하고 피드백을 받습니다. 이를 통해 개선할 부분을 파악하고 완성도를 높일 수 있습니다. 필요한 경우, 와이어프레임을 수정하고 반복적으로 피드백과 수정 과정을 거칩니다.

와이어프레임을 작성하는 데 사용할 수 있는 다양한 도구들이 있습니다. 몇 가지 대표적인 작성툴은 다음과 같습니다
1. Adobe XD
Adobe XD는 사용자 인터페이스 및 사용자 경험 디자인을 위한 통합 도구입니다. 와이어프레임 작성, 프로토타입 제작, 디자인 시스템 구축 등을 지원합니다.
2. Sketch
Sketch는 Mac 운영체제에서 사용할 수 있는 벡터 기반 그래픽 편집 도구입니다. 사용자 인터페이스 디자인 및 와이어프레임 작성에 주로 사용됩니다.
3. Figma
Figma는 클라우드 기반의 협업 디자인 도구로, 다양한 플랫폼에서 사용할 수 있습니다. 멀티플랫폼 지원과 실시간 협업 기능을 제공하여 팀원들과 함께 와이어프레임을 작성하고 수정할 수 있습니다.
4. Balsamiq
Balsamiq은 간단하고 직관적인 인터페이스로 와이어프레임을 작성할 수 있는 도구입니다. 손으로 그린 듯한 스타일로 디자인되어 있어 초기 아이디어를 빠르게 시각화할 수 있습니다.
5. Axure RP
Axure RP는 프로토타이핑 및 와이어프레임 작성을 위한 툴로 널리 사용됩니다. 상호작용 기능을 포함하여 디자인의 상세한 동작을 시뮬레이션할 수 있습니다.
이 외에도 다양한 와이어프레임 작성툴이 있으며, 각 도구는 사용자의 선호도와 요구사항에 따라 선택할 수 있습니다.
Adobe XD
Adobe XD는 앱 및 웹사이트의 사용자 인터페이스 디자인, 와이어프레임 및 프로토타입 작성을 위한 통합 도구입니다. Adobe XD를 사용하면 다음과 같은 기능을 활용할 수 있습니다.

1. 와이어프레임 작성: Adobe XD에서는 다양한 디바이스에 맞는 와이어프레임을 작성할 수 있습니다. 화면 구성 요소를 드래그 앤 드롭하여 배치하고, 간단한 형태와 텍스트를 추가하여 앱 레이아웃을 시각화할 수 있습니다.
2. 디자인 요소 추가: Adobe XD에서는 버튼, 텍스트, 이미지 등 다양한 디자인 요소를 쉽게 추가할 수 있습니다. 라이브러리 기능을 활용하여 재사용 가능한 요소를 생성하고, 스타일링 기능을 통해 일관된 디자인을 유지할 수 있습니다.
3. 상호작용 및 프로토타입 제작: Adobe XD에서는 클릭, 스크롤, 드래그 등의 상호작용을 정의하여 프로토타입을 제작할 수 있습니다. 이를 통해 앱의 사용자 경험을 시뮬레이션하고 테스트할 수 있습니다.

4. 공유 및 협업: Adobe XD는 디자인 파일을 공유하고 협업할 수 있는 기능을 제공합니다. 공유 링크를 생성하여 다른 사람들과 디자인을 공유하고, 댓글 및 피드백을 주고받을 수 있습니다.
Adobe XD는 사용자 친화적인 인터페이스와 다양한 기능을 제공하여 앱 개발 과정에서 와이어프레임 및 디자인 작업을 효율적으로 수행할 수 있습니다.
Adobe XD 시작하기
라이선스 유효성 검사를 위해 정기적으로(월간 회원과 연간 회원은 30일마다) 로그인해야 합니다. 로그인은 XD를 다운로드하거나 업데이트할 때에도 필요합니다. 자세한 내용은 로그인하여 Adobe
helpx.adobe.com
Sketch
Sketch는 Mac 운영체제에서 사용할 수 있는 벡터 기반의 그래픽 편집 도구입니다. 주로 사용자 인터페이스(UI) 디자인 및 와이어프레임 작성에 활용됩니다. Sketch를 사용하면 다음과 같은 기능을 활용할 수 있습니다:
1. 와이어프레임 및 디자인 작성: Sketch에서는 직관적인 인터페이스를 통해 와이어프레임과 디자인을 작성할 수 있습니다. 다양한 도구와 형상, 텍스트, 이미지 등의 요소를 사용하여 앱 레이아웃을 구성할 수 있습니다.

2. 재사용 가능한 컴포넌트: Sketch에서는 컴포넌트 기능을 활용하여 재사용 가능한 디자인 요소를 생성할 수 있습니다. 이를 통해 일관된 디자인을 유지하고, 디자인의 수정이 필요한 경우에도 한 번에 모든 인스턴스를 업데이트할 수 있습니다.
3. 플러그인 지원: Sketch는 다양한 플러그인을 지원하여 기능을 확장할 수 있습니다. 예를 들어, 자동 레이아웃, 프로토타이핑, 디자인 시스템 관리 등을 위한 플러그인을 설치하여 작업 효율성을 높일 수 있습니다.

4. 협업 기능: Sketch는 클라우드 기반의 협업 기능을 제공합니다. 디자인 파일을 공유하고 다른 팀원들과 함께 작업할 수 있으며, 실시간으로 변경 사항을 확인하고 피드백을 주고받을 수 있습니다.
Sketch는 사용자 친화적인 인터페이스와 다양한 기능을 통해 디자이너들이 효율적으로 와이어프레임과 UI 디자인을 작성할 수 있도록 도와줍니다.
Sketch
Sketch is the all-in-one platform for digital design — with collaborative design tools, prototyping and developer handoff. Get started for free.
www.sketch.com
Figma
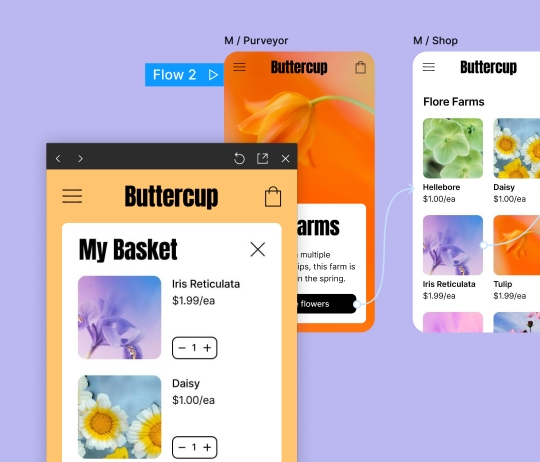
Figma는 클라우드 기반의 협업 디자인 도구로서, 사용자 인터페이스(UI) 디자인, 프로토타이핑 및 협업을 위해 널리 사용되는 툴입니다. Figma는 다음과 같은 주요 기능을 제공합니다:
1. 다중 플랫폼 지원: Figma는 웹 브라우저에서 작동하므로 Windows, macOS 및 Linux와 같은 다양한 플랫폼에서 사용할 수 있습니다. 어디서든 접근 가능하고 작업을 공유할 수 있어 협업과 원격 작업에 효과적입니다.

2. 실시간 협업: 여러 디자이너가 동시에 동일한 Figma 파일을 편집할 수 있으며, 실시간으로 변경 사항을 볼 수 있습니다. 또한 코멘트와 피드백을 공유하고, 대화형 프로토타입을 통해 팀 간의 의사소통을 원활하게 할 수 있습니다.
3. 벡터 기반 디자인 도구: Figma는 벡터 기반의 디자인 도구로서 다양한 도형, 텍스트, 이미지 및 아이콘을 포함한 UI 요소를 작성할 수 있습니다. 강력한 디자인 도구와 레이아웃 기능을 활용하여 디자인 작업을 효율적으로 수행할 수 있습니다.

4. 프로토타이핑: Figma에서는 클릭, 오버, 드래그 등의 상호작용을 정의하여 프로토타입을 제작할 수 있습니다. 팀원들과 실시간으로 프로토타입을 공유하고, 사용자 경험(UX)을 시각화하고 테스트할 수 있습니다.
5. 디자인 시스템 관리: Figma에서는 디자인 시스템을 구축하고 관리할 수 있습니다. 재사용 가능한 컴포넌트, 스타일 가이드 및 라이브러리를 통해 일관된 디자인을 유지하고, 변경 사항을 한 번에 모든 인스턴스에 적용할 수 있습니다.
Figma는 사용자 친화적인 인터페이스와 강력한 협업 기능을 통해 디자인 팀이 원격 작업을 효율적으로 수행할 수 있도록 지원합니다.
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
Sketch와 Figma는 모두 인기 있는 디자인 도구이지만 몇 가지 차이점이 있습니다. 이러한 차이점은 다음과 같습니다:
1. 플랫폼: Sketch는 Mac 운영체제에서만 사용할 수 있지만, Figma는 웹 기반으로 모든 주요 플랫폼에서 동작합니다. 따라서 Figma는 Windows, macOS, Linux 등 어떤 운영체제에서도 접근할 수 있습니다.
2. 협업 기능: Sketch는 협업 기능이 상대적으로 제한적입니다. 파일을 공유하고 팀원과 함께 작업할 수는 있지만, 실시간으로 변경 사항을 볼 수는 없습니다. 반면, Figma는 실시간 협업이 가능하며, 여러 사용자가 동시에 파일을 편집하고 변경 사항을 실시간으로 확인할 수 있습니다.
3. 설치 및 업데이트: Sketch는 소프트웨어를 설치하여 사용해야 하며, 업데이트를 위해 정기적으로 소프트웨어 업데이트를 다운로드해야 합니다. 반면, Figma는 웹 브라우저에서 작동하므로 설치나 업데이트 과정이 필요하지 않습니다. 새로운 기능이나 업데이트는 자동으로 적용됩니다.
4. 가격 모델: Sketch는 소프트웨어를 구매해야 하며, 정기적인 라이선스 갱신이 필요합니다. Figma는 기본적인 기능을 무료로 제공하며, 추가 기능이나 팀 협업을 위해서는 유료 구독이 필요합니다.

5. 플러그인 생태계: Sketch와 Figma 모두 플러그인을 지원하지만, 두 도구의 플러그인 생태계는 약간 다릅니다. Sketch의 플러그인은 다양한 디자인 작업을 보조하고 효율성을 높이는 데 중점을 둡니다. Figma의 플러그인은 주로 협업, 워크플로우 개선, 개발자와의 연동 등에 초점을 맞추고 있습니다.
이러한 차이점을 고려하여, 사용자는 자신의 요구사항과 팀의 협업 방식에 맞는 도구를 선택할 수 있습니다.
'어플제작' 카테고리의 다른 글
| 쇼핑몰 앱제작 비용 절감 방법 및 준비사항 (0) | 2024.08.01 |
|---|---|
| 헬스케어 웰니스 스타트업 어플제작 기획안 (0) | 2024.07.30 |
| 앱제작 잘하고도 이것 모르면 망합니다 - 앱스토어 반려사유 8가지 (0) | 2024.07.26 |
| 수익형 앱제작 방법 (1) | 2024.02.07 |
| 어플제작시 어떤 기준으로 어플제작업체를 선택해야 할까? (0) | 2024.01.21 |